新的一周开始,小编也将继续为大家分享精彩的HTML5应用,还有CSS3和jQuery方面的东西。今天给大家带来的是8款最受欢迎的HTML5/CSS3应用及代码,一起来看看吧。
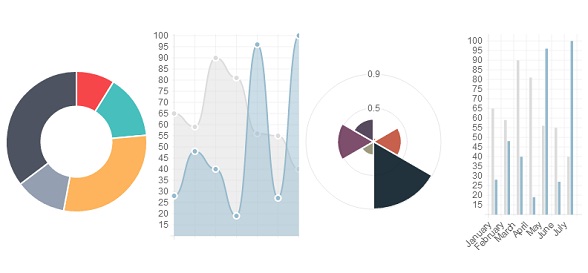
1、基于HTML5 Canvas的图表插件Chart.js
chart.js是一款基于HTML5 Canvas的图表插件,chart.js的功能非常强大,它不仅提供了常见的柱形图、折线图、饼状图,而且还提供了环形图、雷达图,样式外观多样,图表的色彩搭配也比较清新。chart.js还有一个特点就是图表在初始化的时候有弹性动画特效,这也是HTML5 Canvas的一大功劳。
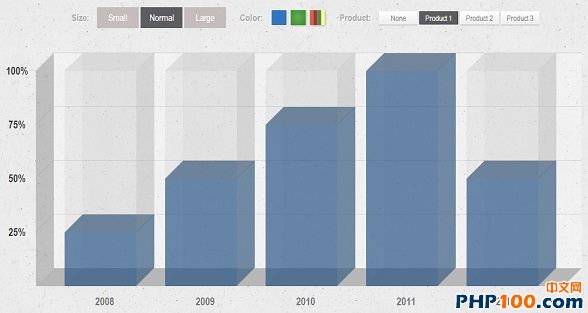
2、HTML5 3D动画柱状图表
这次我们要分享一款很酷的HTML5 3D图表应用,它是一款柱状图表,呈3D的外观样式,并且我们可以改变图表的颜色主题,让其更加符合你的需求。这款HTML5图表可以切换需要查看的图表数据,在切换的时候有不错的动画效果,而且,我们还可以切换图表的大小,以适应不同大小的浏览窗口。
3、CSS3 3D环形进度条 带进度百分比
这是一款基于纯CSS3的环形进度条,而且,从外观上看,这款进度条很有3D立体的感觉,尤其是在进度条上有立体的投影,显得非常小巧迷人。
4、纯CSS3垂直Tab菜单 Tab样式可自定义
Tab菜单在网页上使用起来非常方便,也比较节省空间,所以很多门户网站很喜欢用Tab菜单。今天我们要来分享一款垂直方向的Tab菜单,它是用纯CSS3实现的,加载和切换特别灵活。另外,Tab菜单的样式你可以使用CSS重新定义,扩展很方便。
5、纯CSS3水平控制按钮开关
今天我们要来分享一款基于纯CSS3的水平控制开关按钮,它有3种不同的颜色风格,开关按钮的数量可以自己定义,鼠标点击按钮时背景色块将会缓慢移动到所在的按钮位置,表示用户已经选中这个选项。我们可以用它来控制用户的选择项。
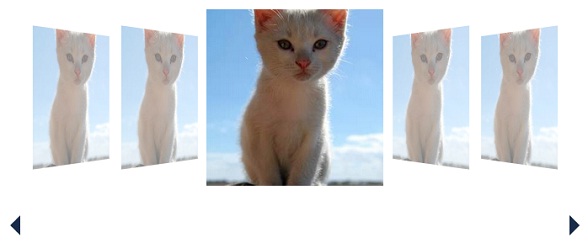
6、HTML5/CSS3 3D焦点图 支持鼠标滚轮
记得以前给大家分享过一款很酷HTML5 3D相册,不知道你有没有研究过源码。今天我再向大家分享一款基于HTML5和CSS3的焦点图相册,在浏览图片时,没激活的图片并不是完全隐藏,而是以3D半透明的方式陈列在主图旁边。值得注意的是,这款HTML5 3D焦点图支持鼠标滚轮来切换图片。
7、jQuery仿iPhone解锁滑块焦点图
这是一款基于jQuery的仿iPhone解锁滑块焦点图,还记得早期iPhone解锁装置么,现在我们将这样的样式应用到这款jQuery焦点图上。你可以滑动鼠标,该解锁装置就会跟随鼠标一起滑动,同时,图片也就完成了切换的效果。
8、HTML5 DNA螺旋旋转动画效果
这是一款基于HTML5的螺旋动画特效,它就像DNA分子结构一样,可以绕着中心线不停地旋转。
以上就是8款最受欢迎的HTML5/CSS3应用及代码,欢迎收藏分享。
本文地址:http://zhoumo123.cn/web/html5/116.html
原文链接:http://www.html5tricks.com/8-pop-html5-css3-apps.html