rem是css3中新增加的一个单位值,他和em单位一样,都是一个相对单位。不同的是em是相对于元素的父元素的font-size进行计算;rem是相对于根元素html的font-size进行计算。这样一来rem就绕开了复杂的层级关系,实现了类似于em单位的功能。
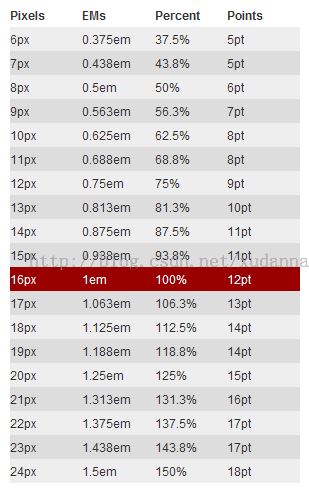
例如:当前根元素html的font-size为100%,那么根据下边的参照表可以看出,其px值为16,那么我们如果要转换一个块元素的px为rem,就可以有以下写法
注:1000为需要转换元素块的宽度
1000除以16值为62.5rem
http://blog.csdn.net/xudanna/article/details/16946293