作者归档:zhangc
qq炫舞泡泡浴3s搭配图sss设计师生涯泡泡浴3s第222关
qq炫舞场地英雄3s搭配图sss设计师生涯场地英雄3s第221关
qq炫舞品味之趣3s搭配图sss设计师生涯品味之趣3s第220关
-webkit- -moz-浏览器私有属性前缀
CSS3的浏览器私有属性前缀是一个浏览器生产商经常使用的一种方式。它暗示该CSS属性或规则尚未成为W3C标准的一部分。 以下是几种常用前缀 -webkit- -moz- -ms- -o- -khtml-(现在基本都没有用了,被-webkit-取代) 举例来说,一个CSS3圆角的代码是: -webkit-border-radius: 50%; -o-border-radius: 50%; -moz-border-radius: 50%; -ms-border-radius: 50%; CSS3前缀+标准代码的顺序 既然CSS3代码中(暂时)需要写上这么多前缀,那么他们的顺序是如何的呢? 结论:是 … 阅读全文
qq炫舞神秘小岛3s搭配图sss设计师生涯神秘小岛3s第219关
qq炫舞欢乐甜点3s搭配图sss设计师生涯欢乐甜点3s第218关
jquery获取div元素属性内容attr的用法
jQuery如何获取元素的属性值的内容呢,一起看下例子: 下面的例子获取div中 style 属性的内容。
php 判断数组键值是否存在 array_key_exists() 与 isset()
php使用array_key_exists() 与 isset() 来判断数组中的某个键值是否存在。一起看下使用方法: array_key_exists (PHP 4 >= 4.0.7, PHP 5) array_key_exists — 检查给定的键名或索引是否存在于数组中 说明 bool array_key_exists ( mixed $key , array $search ) array_key_exists() 在给定的 key 存在于数组中时返回 TRUE。key 可以是任何能作为数组索引的值。array_key_exists() 也可用于对象。 Example #1 ar … 阅读全文
qq炫舞异性情缘3s搭配图sss设计师生涯异性情缘3s第217关
qq炫舞短暂休憩3s搭配图sss设计师生涯短暂休憩3s第216关
qq炫舞快乐之行3s搭配图sss设计师生涯快乐之行3s第215关
qq炫舞友情相约3s搭配图sss设计师生涯友情相约3s第214关
qq炫舞气质迷人3s搭配图sss设计师生涯气质迷人3s第213关
qq炫舞大展身手3s搭配图sss设计师生涯大展身手3s第212关
mysql返回#1114 – The table ‘xxxx’is full解决方法
发现执行mysql的 REPLACE INTO 的时候mysql返回 #1114 – The table ‘xxxx’ is full 这个错误。 以前没有遇到过,于是查找资料解决这个问题。得知是由于内存表的大小超过了规定的范围,于是搜索解决方法,网上提到的有两种解决方法, 一种是修改 my-innodb-heavy-4G.ini文件里的tmp_table_size参数,然后重启mysql服务。 另外一种是修改max_heap_table_size参数。 [root@localhost etc]# vi /etc/rc.d/init.d/mysql 找到 $bindir/mysql … 阅读全文
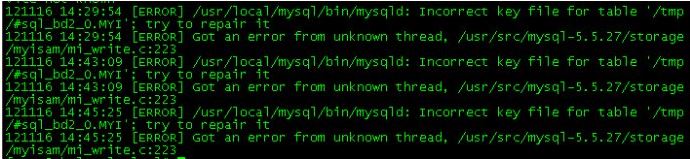
mysql查大数据时报错Incorrect key file for table ‘/tmp/#sql…'; try to repair it’ in …
今天在php mysql查大数据时报错,<b>Fatal error</b>: Uncaught exception ‘PDOException’ with message ‘SQLSTATE[HY000]: General error:126 Incorrect key file for table ‘/tmp/#sql_72c_0.MYI'; try to repair it’ in … 当mysql的临时文件大小设置太小,或者由于并发量太大导致临时文件存放的目录空间大小不够时都会报这个错误。& … 阅读全文
qq炫舞往事回忆3s搭配图sss设计师生涯往事回忆3s第211关
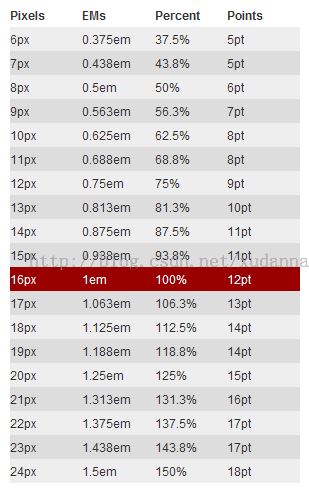
css中rem与px,pt转换
rem是css3中新增加的一个单位值,他和em单位一样,都是一个相对单位。不同的是em是相对于元素的父元素的font-size进行计算;rem是相对于根元素html的font-size进行计算。这样一来rem就绕开了复杂的层级关系,实现了类似于em单位的功能。 例如:当前根元素html的font-size为100%,那么根据下边的参照表可以看出,其px值为16,那么我们如果要转换一个块元素的px为rem,就可以有以下写法 注:1000为需要转换元素块的宽度 1000除以16值为62.5rem http://blog.csdn.net/xudanna/article/ … 阅读全文