css选择器:标签选择器的用法
发表回复
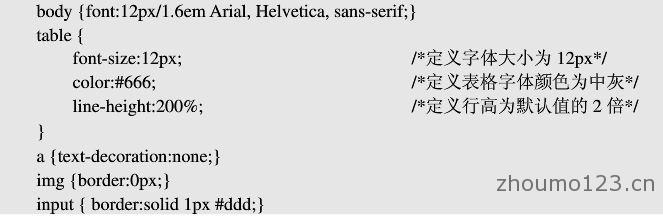
最常用的选择器类型是标签选择器。标签选择器可用来寻找特定类型的元素,如段落、超链接或标题元素,只需指定希望应用样式的元素的名称。标签选择器有时候也称为元素选择器或简单选择器。 例如,下面3个样式分别定义段落字体颜色为黑色,超链接显示为下划线,一级标题显示为粗体效果。 p{ color:black;} a{ text-decoration:underline;} h1{ font-weight:bold;} 使用标签选择器时,应该考虑该类型选择器的优缺点。 优点:能够快速为页面中同类型的标签统一样式。 缺点:不能设计差异化样式,有时候会相互干扰。 例如,如果在网页样式表中定义如下样 … 阅读全文