最常用的选择器类型是标签选择器。标签选择器可用来寻找特定类型的元素,如段落、超链接或标题元素,只需指定希望应用样式的元素的名称。标签选择器有时候也称为元素选择器或简单选择器。
例如,下面3个样式分别定义段落字体颜色为黑色,超链接显示为下划线,一级标题显示为粗体效果。
p{ color:black;}
a{ text-decoration:underline;}
h1{ font-weight:bold;}
使用标签选择器时,应该考虑该类型选择器的优缺点。
优点:能够快速为页面中同类型的标签统一样式。
缺点:不能设计差异化样式,有时候会相互干扰。
例如,如果在网页样式表中定义如下样式,把所有div元素对象都定义为宽度为774px。
div{ width:774px;}
那么当用div进行布局时,就需要重新为页面中每个div对象定义宽度,因为在页而中并不是每个div元素对象的宽度都显示为774px,否则将是件非常麻烦的事情。
那么在什么情况下选用标签选择器呢?
如果希望为标签定义默认样式时,可以使用标签选择器。例如,使用ul元素时,它会自动缩进,并自带列表符号,有时这种样式会给列表布局带来麻烦,此时可以选择ul元素作为标签选择器,并清除预定义样式。
ul{
margin:0px;
list-style:none;
}
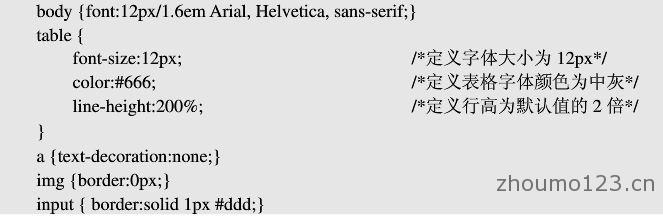
如果希望统一文档中标签的样式,也可以使用标签选择器。例如,在下而样式表片段中通过body标签选择器统一文档字体大小、行高和字体,通过table标签选择器统一表格的字体样式,通过a标签选择器清除所有超链接的下划线,通过img标签选择器清除网页图像的边框,当图像嵌入a元素中,即作为超链接对象时会出现边框,通过input标签选择器统一输入表单的边框为浅灰色的实线。
对于div、span等通用结构元素,不建议使用标签选择器,因为通用结构元素的应用范围广泛,使用标签选择器会相互干扰。